Wordistä HTML-sivulle
(Jatkoa tarinalle HTML -editori ja WYSIWYG)
Jos olet kirjoittanut tekstisi MS Wordillä ja haluat siitä sen HMTL-editoriin, seurauksena voi olla ongelmia, joista et edes tiedä.
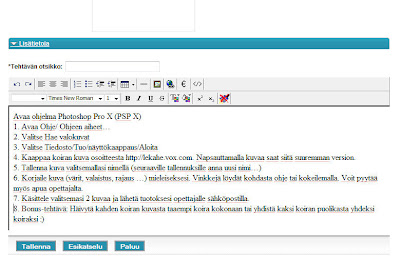
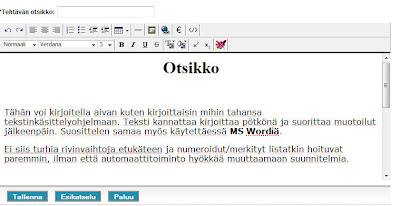
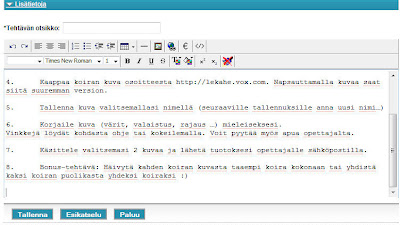
Seuraavassa kuvassa oleva teksti on kopioitu suoraan MS Office Word 2007 -sivulta ja liitetty OPITin WYSIWYG -editoriin. Sen jälkeen se on tallennettu ja avattu Firefoxilla (3.5). Napsauta kuvaa, niin näet sen suurempana, kuten jatkossa muiden kuvien kohdalla. Näkymä on sama Googlen Chrome -selaimessa.
Seuraavassa kuvassa oleva teksti on kopioitu suoraan MS Office Word 2007 -sivulta ja liitetty OPITin WYSIWYG -editoriin. Sen jälkeen se on tallennettu ja avattu Firefoxilla (3.5). Napsauta kuvaa, niin näet sen suurempana, kuten jatkossa muiden kuvien kohdalla. Näkymä on sama Googlen Chrome -selaimessa.
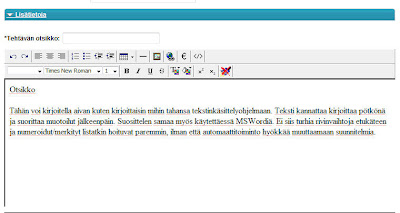
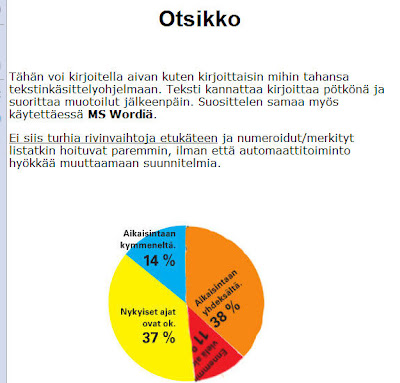
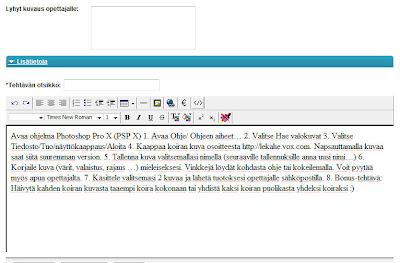
 Kaikki näyttää siis olevan hyvin. MUTTA sama sivu näyttääkin Internet Explorerissa tältä:
Kaikki näyttää siis olevan hyvin. MUTTA sama sivu näyttääkin Internet Explorerissa tältä: Ongelman aiheuttavat Wordin ohjausmerkit! Vaikka joissain selaimissa teksti näyttää aivan oikeanlaiselta, on sivulle tuleva HTML-teksti moninkertainen pituudeltaan verrattuna normaaliin ja aiheuttaa siis hieman tilan ja ajan tuhlausta.
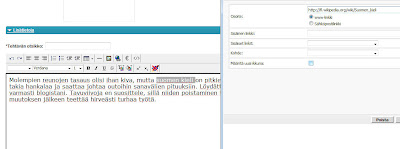
Ongelman aiheuttavat Wordin ohjausmerkit! Vaikka joissain selaimissa teksti näyttää aivan oikeanlaiselta, on sivulle tuleva HTML-teksti moninkertainen pituudeltaan verrattuna normaaliin ja aiheuttaa siis hieman tilan ja ajan tuhlausta.Tässä esimerkki samasta sivusta Blogger-blogissa, jollainen tämäkin blogi on. Esikatselussa teksti näyttää hyvältä,

Miten vältyt näiltä ongelmilta?
Jos tekstisi on vielä kirjoittamatta, kirjoita se käyttäen NotePad -ohjelmaa, jossa ei ole muotoiluja tai kirjoita suoraan HTML-editoriin.
Jos teksti on jo tehty Wordillä, menettele seuraavasti:
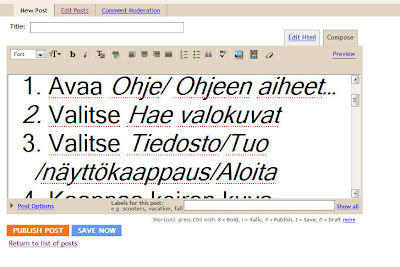
Kopioi teksti Wordistä. Avaa HTML-editorista HTML-teksti merkitystä nappulasta.
Jos teksti on jo tehty Wordillä, menettele seuraavasti:
Kopioi teksti Wordistä. Avaa HTML-editorista HTML-teksti merkitystä nappulasta.

Paina uudestaan edellä mainitusta nappulasta, jolloin palaat WYSIWYG-editoriin. Teksti on tallella, mutta rivinvaihdotkin ovat kadonneet.

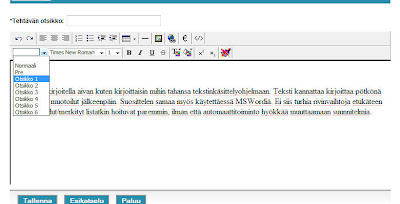
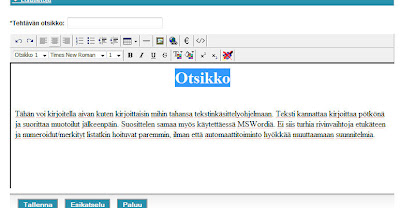
Jaottele teksti
 Hankalaa, mutta nyt ei ole vaaraa, että sisältö näkyy pelkkänä puurona jollekin.
Hankalaa, mutta nyt ei ole vaaraa, että sisältö näkyy pelkkänä puurona jollekin.Muistakaa myös jos teette webbisivuja itse: Näkymä ei ehkä olekaan oikea kaikissa selaimissa. Olkaa siis tarkkoja. Tilanne on hankalin jos sinulla on käytössä ohjelmien uusimmat versiot ja lukija käyttää vanhoja versioita. Voi jopa olla, että lukija ei saa sivuasi auki ollenkaan!